ブログをリニューアルしました! 2016年、あけましておめでとうございます。【Minecraft】

あけましておめでとうございます。ブログのデザインがガラッと変わったのにお気づきですか…? そう、当ブログは先日リニューアルをし、ついにライブドアブログから脱出したんです。この記事では新年の挨拶に代えてリニューアルの概要、新デザインの新機能などをお伝えします。
目次
ライブドアブログよさらば! WordPressでの運営に切り替えました

私がライブドアブログでこのブログを開設したのは、2013年のこと。あれから二年以上、私はライブドアブログでせっせと更新を続け、300以上の記事を投稿しました。最初は「ライブドアブログ最高! しかも無料! Foooo!」てな感じのノリで大満足していたのですが、ブログの収益化やスマホからのアクセス増加をきっかけに、次第に不満も感じるようになってきました。

ライブドアブログはPC版は自由なのですが、スマホ/タブレット版は自由にデザインを変更できず、勝手に挿入されるパーツなど色々制約が多いのです。無料で使わせてもらってるのですから文句は言えません。というか有料プランの復活を望んでいました。
そこで私は決断しました。そうだ、ライブドアブログ、辞めよう。
- WordPress

//ja.wordpress.org/
もう無料ブログサービスには頼らず運営しよう。ということで登場するのがこのWordPress。サーバーにインストールして使うCMSって奴です。要するにブログやサイトを簡単に作れるサーバー用のソフト。

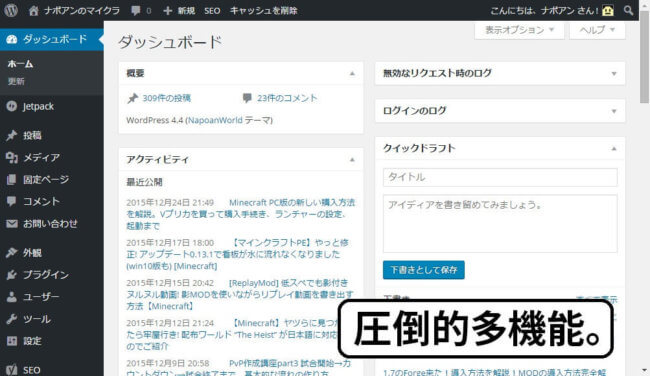
こちらが管理画面です。WordPressに”制約”なんて無いと言っても過言ではないでしょう。知識と技術があれば可能性は無限大、技術がなくてもプラグインに頼って色々できちゃうのがWordPress。ただしちゃんとしたサーバーを用意しないといけませんがね。

引っ越ししたことによるデメリットは、ランキングから消えることぐらいですかね。長らくMinecraftカテゴリ1位でしたが、もう順位は捨てて一人で頑張っていきます。
ライブドアブログが賃貸マンションだとすると、今回の引っ越しはマンションから分譲販売の一軒家に引っ越した、と例えると分かりやすいですね。サーバーはエックスサーバーでレンタルしているものですから、完全に独立しているわけではありません。
新デザインの機能について解説、レスポンシブデザインです!
※以下の情報は、2016年1月5日現在のものです。予告なしにデザインはころころ手直ししていきますのでご了承下さい。
レスポンシブデザインとは? どんな環境にも対応してます

(▲枠の素材はこちらを使いました)
ブログをWordPressに引っ越すにあたり、デザインを丸々リニューアルしました! スマホ/タブレットでお読みの方は、その変わりように驚いた方も多数いらっしゃることでしょう。それもそのはず、このテーマ(WordPressではデザイン一式を”テーマ”といいます)はレスポンシブデザインなんですから。

レスポンシブデザインとは、画面の大きさに応じて柔軟に表示が切り替わるデザインです。再読込しなくても、端末の向きを変えればほら! PC、タブレット、スマホ全てが一つのデザインに統一されているわけです。
スマホ/タブレット向けのメニューを設置しました

スマホ/タブレットでは、三本線のボタンを押すと左からメニューがスライドしてきます。各カテゴリーやタグのリンク、個別記事ページでは加えて「関連記事」も表示されます。PCの場合、関連記事は記事の左側に追従してきます。
この「関連記事」、実は同じカテゴリの記事をランダムに表示しているだけなので正確ではありません。(同じような記事を表示すると、例えば昔のバージョン向けの記事だとか読んで欲しくない記事が表示されるのであえてランダムにしています)

iPadを横向きにした時など、横幅広めの端末では「カテゴリー」「タグ」はスライドメニューの外に表示されます。

画面右上には検索ボタンがあります。タップ/クリックすると検索欄が出てきます。チェックボックスを使って、機種ごとに記事を絞り込むこともできます。ライブドアブログの時より検索スピードが格段に早くなってますので、ドシドシ検索してくださいね。
ブログの推奨閲覧環境。IEは非推奨です

▲IE(InternetExplorer)の最新バージョン「11」でブログを閲覧した際の画像です。IEだけ、文字の位置がズレてる… 行の高さを変えればよさそうに見えますが、すると他のブラウザではおかしい表示になりますし、アイコンとズレますし… 同じCSSを書いてもIEだけ挙動がおかしいんですよ。

そしてIE9では、メニューや「続きを読む」、フッターなど様々な箇所が崩れるんです。これは要素をきれいに配置する「Flexbox」という技術にIE9が対応していないのが原因なのですが、そういえばWindowsVistaで使えるIEはIE9までなんですよね。
とにかく何が言いたいかといいますと、IEを使っている方はChromeやFireFoxやVivaldiやらの新しいブラウザに乗り換えて頂きたい、ということです。これらのモダンなブラウザはどんどん更新されますし、動作もサクサクですしね。(更新されるということはセキュリティの面でも安心ですしおすし)
コメント欄が新しくなりました。画像を添付できます!

コメント欄もガラリとリニューアルしました! Disqusというサービスを埋め込んで使っています。

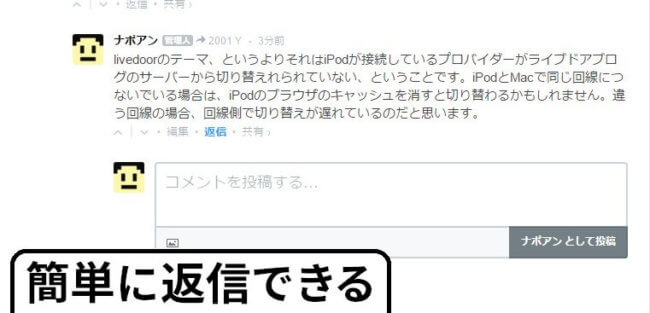
何よりも便利なのが、「返信」を押すだけでその場で簡単に返信できること。今までは2chのように安価を書いていましたが、これからはそんな必要全くありません。

コメントに画像を添付することができるようになりました。画像を使えるコメント欄だなんて、マイクラブログ初じゃないでしょうか。

多機能になった代わりに、Twitter等のSNSのアカウントやDISQUSアカウントを作成してログインしないとコメントできなくなりました。利用規約をよく読んで、マナーを守ってディスカッションを楽しみましょう。
カテゴリー構造を一新し、遊ぶ環境でも記事を分類しました

記事の右上に、「PC版」「マイクラPE」などが表示されていますね、これは記事を”遊ぶ環境”で分類したもので、「カテゴリー」「タグ」に加えて新しい記事の分類方法となっています。

同時にカテゴリーの構造も大きく変わり、例えば「MOD」にはPC版とPEどちらの記事もごちゃまぜになりました。既存の”コマンド解説”カテゴリーの記事がPEで使える時代が来るかも知れない。そう考えると旧「マイクラPE」カテゴリは必要ないわけです。

今まではカテゴリーに対応エディションが絡んできたので、記事のカテゴリーを決める時に迷うことが多々あったのですが、これからはタグ感覚でマイクラの進化に合わせて記事に対応エディションを紐付ければいいわけです。記事の分類を自分で作れるだなんて、WordPress最高!
これからも頑張って更新を続けていきますのでよろしくお願いします。

ブログのリニューアル期間中、2週間近く更新をサボってしまいました。これからはより自由になったこの新サーバーで、記事の充実をどんどん進めてまいります。2016年もmcthnkをどうかよろしくお願いします。
昨年の年末に「振り返り記事を書く」と呟きましたが、結局できませんでした。それとTwitterのDMの返信など色々やるべきことが溜まっています。Twitterで質問してくださった方、本当に申し訳ありません! 今から少しづつお返事をしていきますのでしばらくお待ち下さい。
それではまた次の記事でお会いしましょう!
34件のコメント
-
ζテラζ @田中くんアニメ期待2016年1月5日ブログ移転。お疲れ様です。より使いやすいようになりましたね。ブログ更新楽しみです
-
蒼穹と滄海のSPtomoaro@78%のすないぱー2016年1月5日堕ちろwww 動作確認ブラウザ:Chrome,Firefox,Opera
-
pongorou2016年1月5日ブログ移転お疲れ様です。 確かにWordpress便利ですよね! Chrome バージョン 47.0.2526.106 m (64-bit)で正常に動作することを確認しました。
-
TEXTER2016年1月5日IE11:表示崩れは気にならないレベルです。問題ありません。 その他には、Microsoft Edgeで正常な表示を確認いたしました。 Windows向けSafariで表示が崩れます。なお修正を要求するものではありません。
-
ゆうちゃん02202016年1月5日上が切れています IE10
-
ゆうちゃん02202016年1月5日IE10 上が切れている
-
Chespin_20152016年1月5日あけましておめでTOOOOOOOOOOOOOOG!!!(問答無用で一部の人にしかわからないネタ発射) Firefox 43.0.3、問題ありません。 すべては問題なく動作しています。
-
たいやき2016年1月5日再読込しなくても、端末の向きを買えればほら! PC、タブレット、スマホ全てが一つのデザインに統一されているわけです。 端末の向きを買うの?
-
たいやき2016年1月5日画像な
-
たいやき2016年1月5日Minecraft PE をやってみた TNTキャノン
-
Moon Shift (ムーンシフト)2016年1月6日最近pe記事も多くなってきたから 上にPE.PCの分類があるのは分かりやすいですね!
-
Yu2016年1月6日iPad mini のSafariで閲覧していたんですが、最後のツイート数の部分がかぶっちゃってます。iPhone6の横向きでも同じことが起こりました。
-
Yu2016年1月6日iPad mini のSafariで閲覧していたんですが、最後のツイート数の部分がかぶっちゃってます。
-
ココ虎2016年1月6日あけおめぇ~!! 今年も参考にさせていただきます!
-
匿名2016年1月6日ご指摘ありがとうございます。修正しました。
-
匿名2016年1月6日ご指摘ありがとうございます、修正しました。
-
ジャイアン2016年1月6日あけましておめでとうございます~ 今年もさんのブログ参考にさせていただきます! modの記事楽しみにしてます!
-
disqus_ev8jHKxEf72016年1月6日あけおめリニューアル! 凄く使いやすくなったと思います。
-
スナイプ2016年1月7日TOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOG NOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOB
-
Akihiro2016年1月7日VistaのPCどっかにあるのだが
-
たいやき2016年1月7日わざわざ修正してくれたんですか!
-
豚さんを守る会2016年1月7日いいですね~~ chromeですが、異常なしです!(多分。) 今年もよろしくお願いします!
-
隣の現人神2016年1月7日突然のKBTITは草生えるからやめろ(いいゾもっとやれ)
-
風莉2016年1月8日あけおめ言うのおせえな… でもすごいね!これの方が良いぞ!
-
Akihiro2016年1月8日IE10でも続きを読むがおかしい
-
てんじゅたん。.sln2016年1月9日←いつもWordPress使ってる人
-
てんじゅたん。.sln2016年1月9日コメントのところのフォント変えられると思うのですが変えないんですかね…。
-
匿名希望2016年1月9日コメントの投稿にログインが必要。 アプデの記事が静かになっていいかもしれない
-
教えるか!!www2016年1月18日ログインせずに書き込める!!!!!←今まででもww ログイン可能サービスがすべて13才以上じゃないとダメってwwwひでえwww それにメアドが必要!?←いらない (-_-)/~~~ピシー!ピシー!
-
教えるか!!www2016年1月18日IE8 以前 にやさしく最適に。
-
教えるか!!www2016年1月18日フラットデザインはく○そ。やっぱりリアルデザイン!!! Win7以前で、7,Vista(Aero)のデザイン,XP (Luna),Classic,3.1のデザイン最高!!
-
ぴろぴろぴろろ2016年1月24日俺にとっては使いにくいけどリニューアルに慣れていきますわw
-
匿名2016年1月24日どこが使いにくいのか、具体的にご指摘頂ければ助かります。
-
匿名希望2016年3月6日日本語でおk

